What to Use as Backend for eCommerce Store Using 3D Assets

The Future of E-commerce: Integrating 3D Assets
E-commerce is continuously evolving, and with the advent of 3D technology, it's not just about displaying products anymore; it's about giving customers an immersive, interactive experience. This integration requires a robust backend system capable of handling complex 3D assets. But what should you use as the backend for your e-commerce store that's ready to embrace the 3D revolution? Let's explore the best practices for selecting a backend that not only supports 3D assets but also enhances the overall user experience.
Understanding 3D Assets in E-commerce
3D assets are revolutionizing the e-commerce industry by providing a virtual "try-before-you-buy" experience. From virtual fitting rooms to interactive product customizations, 3D technology is setting a new standard in online shopping.
The Role of 3D Assets in Modern Online Stores
3D assets allow customers to view products from all angles, interact with them, and even visualize them in their own space with augmented reality (AR). This level of interaction leads to better customer engagement, increased confidence in purchasing decisions, and ultimately, higher conversion rates.
Benefits of Using 3D Assets
The benefits of using 3D assets in your e-commerce store are manifold. They enhance user engagement, provide a competitive edge, and significantly improve conversion rates by reducing the ambiguity about a product's look and functionality.

Choosing the Right Backend for Your E-commerce Store
The right backend can make or break your e-commerce store's ability to effectively use 3D assets. It's the foundation upon which your store's user experience is built.
The Backbone of E-commerce: Picking a Robust Backend
A robust backend for an e-commerce store with 3D assets should offer high performance, flexibility, security, and scalability. It should easily integrate with 3D visualization tools and have the ability to handle high-resolution graphics without compromising load times.
Key Features to Look for in an E-commerce Backend
When choosing a backend, prioritize features like real-time data processing, strong API support, content management capabilities, and customization options. These will ensure your 3D assets serve their intended purpose effectively.
Top Backend Solutions for E-commerce Stores with 3D Assets
Not all backend solutions are created equal, especially when it comes to managing 3D assets. Here's a breakdown of the top contenders.
Tailored Backends for 3D E-commerce Experiences
The market offers various backend solutions, but we'll focus on those that cater specifically to e-commerce stores using 3D assets.
Open-Source vs. Proprietary Backend Solutions
Choosing between open-source and proprietary platforms depends on your store's specific needs, technical expertise, and budget constraints.
Magento: The Customizable Giant
Magento stands out for its robustness and flexibility. It's particularly well-suited for businesses that require custom solutions and have the resources to manage them.
WooCommerce: WordPress for E-commerce
WooCommerce, a WordPress plugin, is ideal for small to medium-sized businesses looking for an easy-to-use platform with a wide range of extensions and themes.
Shopify Plus: E-commerce with Ease
Shopify Plus offers a hosted solution that takes care of many technical aspects for you, making it a breeze to integrate 3D assets with less technical hassle.
Salesforce Commerce Cloud: The Enterprise Choice
For larger businesses with more complex needs, Salesforce Commerce Cloud offers a powerful, cloud-based solution with extensive features tailored for enterprise-level e-commerce.
Integrating 3D Assets into Your E-commerce Platform
Seamless Integration of 3D Assets into E-commerce Backends
Seamless integration of 3D assets is crucial for providing the interactive experience customers expect.
Challenges of 3D Asset Integration
You might encounter challenges like file size limitations and compatibility issues. It's essential to choose a backend that can handle these complexities without affecting performance.
Optimizing 3D Asset Performance
Ensuring Smooth Operation: Optimizing 3D Assets
To ensure a smooth user experience, it's critical to optimize your 3D assets. This involves compressing files without losing quality and using the right file formats.
Best Practices for 3D Asset Optimization
Utilize modern compression techniques, leverage browser caching, and employ content delivery networks (CDNs) to speed up load times and ensure that your 3D visuals are as stunning as they are efficient.
Security Considerations
Securing your 3D assets is as important as showcasing them. Your backend should provide robust security features to protect your assets from theft or piracy.
Keeping Your 3D Assets Safe: Security on the Backend
Implement regular security audits, utilize encryption, and ensure your backend is compliant with industry security standards.
Scalability for Future Growth
As your business grows, your backend should be able to scale accordingly. This means being able to handle an increase in traffic and more complex 3D asset interactions without downtime or lag.
Preparing for Expansion: Scalability of Your E-commerce Backend
Choose a backend that offers cloud scalability, load balancing, and the ability to easily add resources as your store grows.
Case Studies
Reviewing success stories of e-commerce stores that have effectively integrated 3D assets can provide valuable insights and inspiration for your own store.
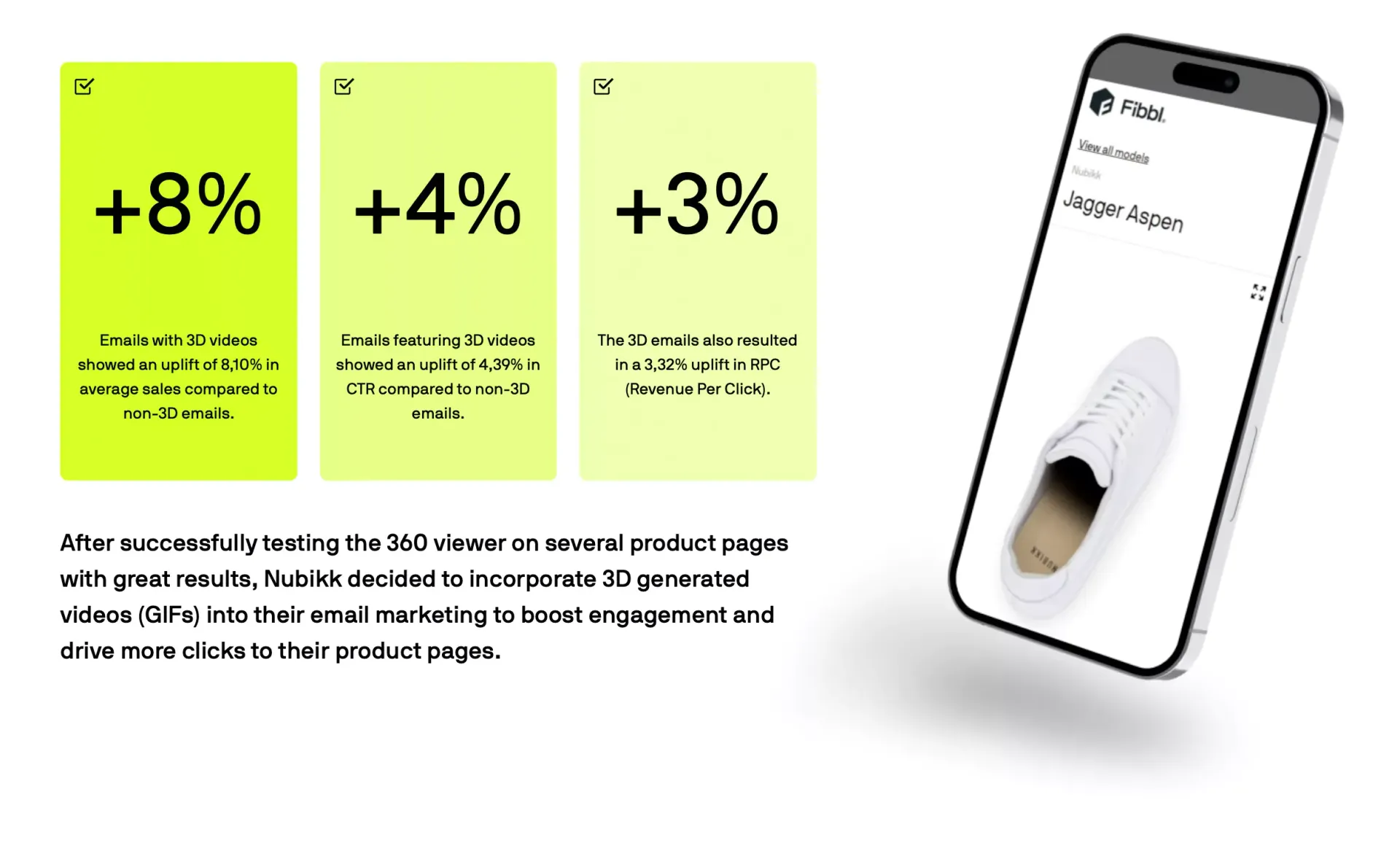
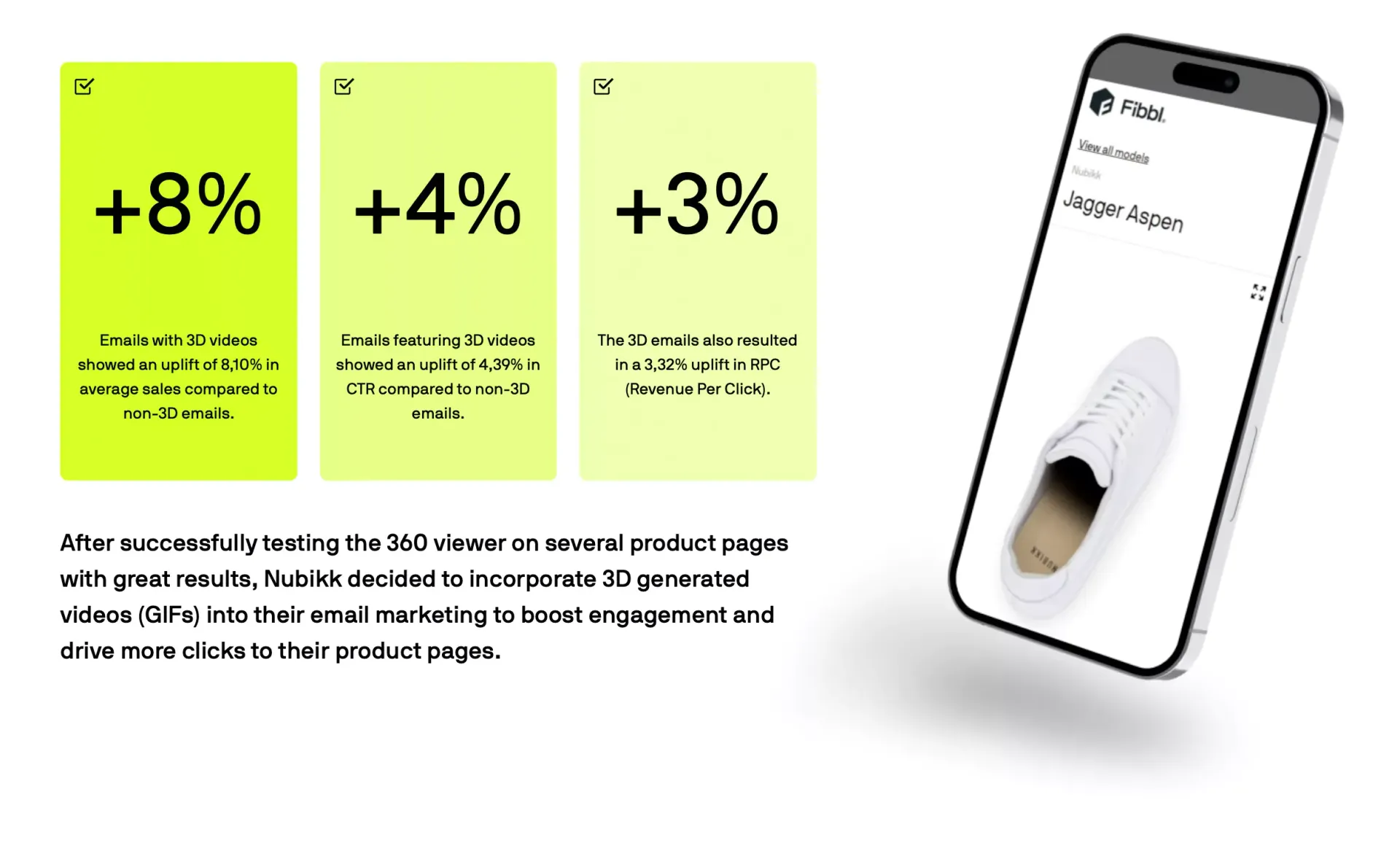
Success Stories: E-commerce Stores Leveraging 3D Assets
Case studies often reveal practical tips and strategies that you can apply to ensure the success of your 3D asset integration.
Cost Implications
The cost of integrating and maintaining 3D assets in your e-commerce store can vary widely. It's essential to consider both upfront and ongoing costs when selecting your backend.
Budgeting for a 3D Asset-Enabled Backend
Weigh the costs against the expected ROI. Remember that investing in the right backend can significantly increase sales and customer satisfaction.
Making the Decision
Selecting the right backend for your e-commerce store with 3D assets involves balancing your current needs with future goals.
Deciding on the Right Backend for Your 3D Asset Store
Consider your technical resources, budget, and the level of customization you need before making your choice.
Preparing for Implementation
Once you've selected your backend, proper planning and execution are key to a successful implementation.
From Selection to Execution: Implementing Your Backend Choice
Create a detailed implementation plan, set realistic timelines, and consider hiring experts if needed to ensure a smooth transition.
Embracing the 3D Asset Revolution in E-commerce
Adopting 3D assets is not just about keeping up with trends; it's about setting your store apart and providing unmatched customer experiences. With the right backend, your e-commerce store can lead the charge into this new dimension of online shopping.
Frequently Asked Questions
- What are the main benefits of using 3D assets in an e-commerce store?
- How do I know if my current backend can support 3D assets?
- Can integrating 3D assets into my e-commerce platform improve SEO?
- Are there specific security risks associated with 3D assets in e-commerce?
- What's the most cost-effective way to integrate 3D assets into an e-commerce store?

TALK TO A PRO
We're here to bring your brand to life!
Stay Connected with BrandXR
Create Augmented Reality for Free!
Create, Publish, and Measure 3D Augmented Reality Experiences Without Having to Code.