WebAR vs Apps: Key Differences, Pros, and Cons
Augmented reality (AR) is shaking things up and enhancing how we experience things in various industries—whether it’s retail, gaming, education, or marketing. As brands look for fun and creative ways to connect with customers, two exciting technologies are leading the way: WebAR and mobile apps. While both of these options strive to create amazing AR experiences, they have some key differences when it comes to development, accessibility, and user experience. In this article, we’ll break down these differences, share the pros and cons of each approach, and offer some helpful tips to consider when deciding which one might be right for your business or project. Let's dive in!
What is WebAR?
WebAR, short for Web-based Augmented Reality, refers to AR experiences delivered directly through web browsers without requiring users to download a dedicated app. This technology leverages HTML5, WebGL, and other modern web standards to provide interactive AR content. Key characteristics include:
- Accessibility: Users can access WebAR experiences with just a URL link, making it ideal for campaigns where ease of entry is critical.
- Cross-Platform Compatibility: WebAR works on various devices and operating systems, such as smartphones, tablets, and desktops.
- Instant Engagement: With no need for installation, WebAR minimizes the friction between curiosity and engagement, leading to potentially higher conversion rates.
Because of its inherent flexibility and ease of use, WebAR is particularly popular in marketing campaigns, educational tools, and interactive product demos.
What are Mobile Apps?
Mobile apps, in contrast, are dedicated software programs designed to run on smartphones and tablets. These apps often incorporate AR functionality through platforms such as ARKit for iOS or ARCore for Android. Key characteristics include:
- Native Performance: Mobile apps are optimized for performance, delivering smooth, high-quality AR experiences.
- Enhanced Features: Apps can more effectively leverage native device features like the camera, GPS, and sensors, allowing for sophisticated AR interactions.
- Offline Capabilities: Once downloaded, many apps offer offline functionalities, which can be a crucial advantage for users in areas with limited internet access.
While apps provide robust capabilities and a polished user experience, they typically require a longer development cycle and demand user commitment to download and install.
Key Differences Between WebAR and Mobile Apps
Understanding the distinct differences between WebAR and mobile apps is crucial for selecting the right technology for your project. Here’s a side-by-side comparison:
Accessibility & Onboarding
- WebAR:
- No App Store Hassle: Users simply click on a link to start the experience, eliminating the need to download and install an app.
- Broader Reach: Easily accessible by anyone with a modern web browser.
- Instant Interaction: Ideal for campaigns that rely on quick engagement and viral sharing.
- Mobile Apps:
- Dedicated Installation: This option requires users to download the app from an app store, which can be a barrier to entry.
- User Commitment: Apps often need regular updates and permission to use device features.
- Enhanced Control: Developers can create a more tailored experience with offline capabilities and deeper integrations.
Development Complexity
- WebAR:
- Faster Deployment: Developers can quickly create and update AR experiences using web technologies.
- Cross-Platform Compatibility: A single build can work on multiple devices without separate development tracks.
- Limitations: Although improving, WebAR might not offer the same level of performance or complex interactions as native apps.
- Mobile Apps:
- Native Performance: Offers high-performance experiences with advanced graphics and interactions.
- Platform-Specific Development: Often requires separate development processes for iOS and Android, increasing time and cost.
- Robust Capabilities: Better access to device-specific features and hardware acceleration can be critical for intensive AR applications.
User Experience & Interaction
- WebAR:
- Simplified UX: Designed to be lightweight and fast, focusing on immediate interaction.
- Browser Limitations: Browsers may not fully utilize a device's hardware potential, sometimes resulting in lower-fidelity experiences.
- Mobile Apps:
- Rich Interactivity: Offers a more immersive and high-quality AR experience.
- Consistent Performance: Leveraging native APIs ensures better performance and smoother animations.
- User Loyalty: Once downloaded, apps can engage users through push notifications and frequent updates.
Pros and Cons of WebAR
Pros
- Ease of Access:
With WebAR, there is no barrier to entry—users only need a URL and a compatible browser. This simplicity often results in higher user engagement and lower abandonment rates. - Cost-Effective Development:
Developing AR experiences for the web can be more affordable than building native apps. A single codebase can be deployed across multiple platforms, saving both time and resources. - Instant Updates:
Changes and improvements can be made on the server side without requiring users to download updates, ensuring that everyone experiences the latest version. - Viral Potential:
The simplicity of sharing a link via social media or email increases the likelihood of content going viral. Marketers can leverage this to reach a wider audience quickly. - Platform Agnostic:
WebAR is not restricted to a specific operating system. Users can seamlessly access the experience on iOS, Android, or even a desktop computer.
Cons
- Performance Limitations:
Web-based AR experiences may not deliver the same level of performance or visual fidelity as native apps. Implementing complex animations and high-quality graphics might also be challenging. - Limited Access to Device Features:
Although browsers are becoming more capable, they still lag behind native apps when it comes to accessing device-specific features like advanced camera controls, sensor data, or augmented hardware acceleration. - Browser Compatibility Issues:
Not all browsers support the latest AR technologies uniformly, which can lead to inconsistent experiences across devices and platforms. - User Experience Constraints:
The simplicity of a WebAR experience is both a strength and a weakness. While it’s quick to access, it may not provide the depth or customization that a native app can offer.
Pros and Cons of Mobile Apps
Pros
- Superior Performance:
Native apps are optimized for the device they run on, resulting in smoother animations, more precise tracking, and a more immersive AR experience overall. - Advanced Features:
Mobile apps have full access to a device’s hardware and software features. This includes high-resolution camera inputs, gyroscopes, GPS, and more—enabling complex AR functionalities that WebAR might struggle to support. - Offline Functionality:
Unlike WebAR, many mobile apps can operate without a continuous internet connection. This is crucial for users in areas with poor connectivity. - Enhanced User Engagement:
Apps can send push notifications, offer personalized content, and store user data locally, fostering ongoing engagement and loyalty. - Customizability:
Developers can tailor the user interface and interactions specifically for the app environment, resulting in a highly customized and branded experience.
Cons
- Higher Development Costs:
Creating native apps often involves separate development for each platform (iOS, Android), which can significantly increase both time and financial investment. - User Onboarding Challenges:
Many users find the need to download and install an app deterring. This extra step can reduce initial engagement rates compared to instantly accessible WebAR experiences. - Maintenance Overhead:
Apps require regular updates and maintenance to ensure compatibility with new operating system versions and devices. This ongoing commitment can add to the overall cost. - App Store Dependencies:
Developers must navigate various app stores' rules and approval processes, which can sometimes delay releases or restrict certain functionalities. - Fragmentation Issues:
Differences in device capabilities, screen sizes, and operating system versions can lead to inconsistencies in user experience, making it challenging to maintain a uniform quality across all users.
Choosing the Right Technology for Your Project
Deciding between WebAR and mobile apps ultimately depends on your project’s goals, target audience, and budget. Here are some scenarios to consider:
- For Marketing Campaigns:
If your primary goal is to drive quick engagement and viral sharing, WebAR may be the better option. Its ease of access and low barrier to entry allow users to interact with your AR content instantly, perfect for short-term campaigns and promotions. - For Complex, Long-Term Projects:
A native mobile app is more suitable for projects that demand advanced features, higher performance, or offline functionality. This is especially true for applications that require detailed user interactions or must integrate deeply with device hardware. - Budget Considerations:
WebAR's lower development and maintenance costs make it an attractive choice for smaller businesses or experimental projects with limited budgets. Conversely, companies with the resources to invest in a comprehensive user experience may find that native apps justify the higher costs with superior engagement and retention. - User Demographics:
Understanding your audience is key. If your users are tech-savvy and accustomed to downloading apps, the additional steps required for a native app might not be a barrier. However, if you’re targeting a broader or less tech-oriented audience, the simplicity of WebAR can lead to higher overall engagement.
Case Studies and Industry Insights
Retail and E-commerce
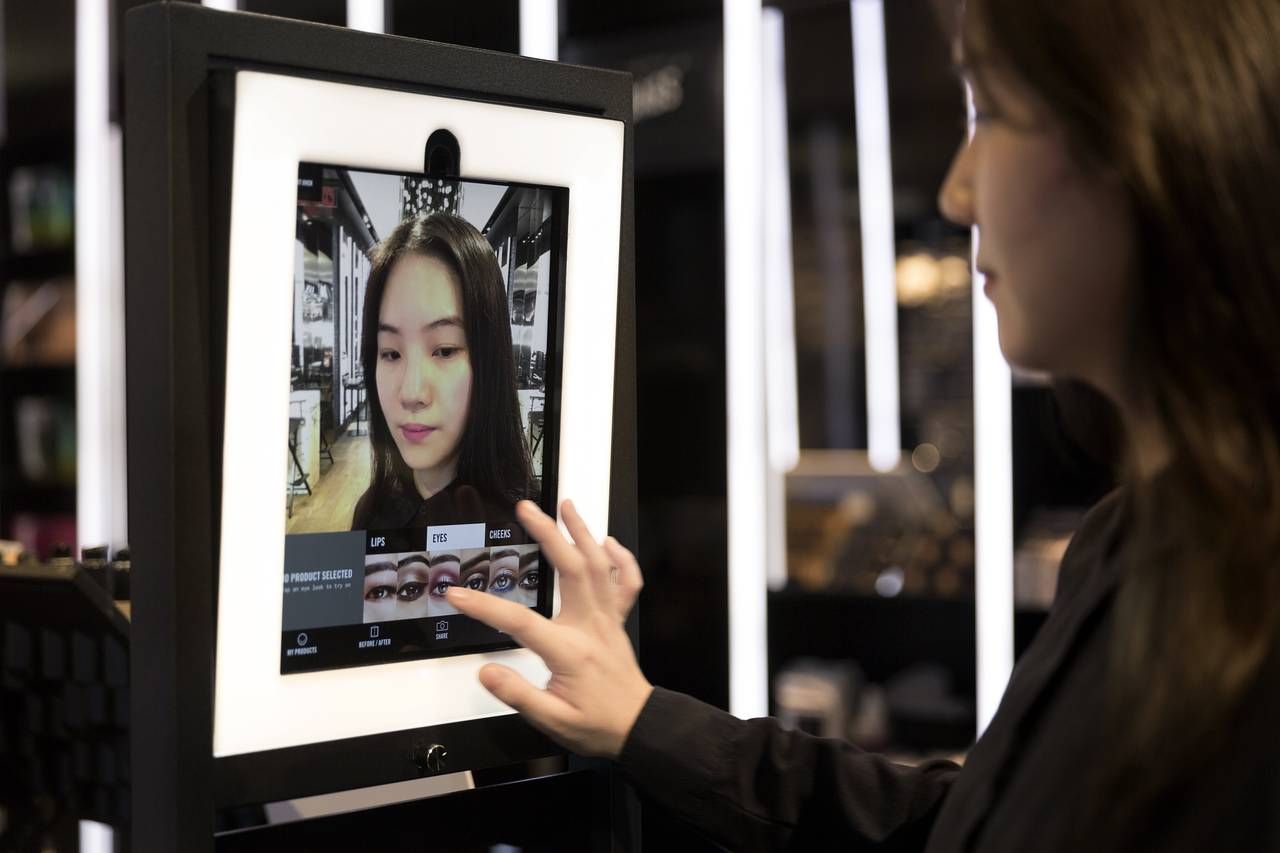
Retail brands have increasingly turned to both WebAR and mobile apps to enhance the shopping experience. For instance, some brands use WebAR for virtual try-ons directly on their websites, allowing users to see how products like glasses, makeup, or clothing might look in real time. This frictionless approach boosts conversion rates and enhances customer satisfaction. In contrast, more established brands with robust mobile apps leverage AR to create interactive store experiences, blend online and offline interactions, and offer personalized shopping recommendations.
Education and Training
In the education sector, WebAR is emerging as a tool for delivering interactive content in classrooms without requiring students to install new software. Meanwhile, mobile apps with AR capabilities are used in professional training simulations, where detailed, high-quality visuals and offline access are crucial. Both approaches have their place, and the choice often comes down to whether the priority is ease of access or feature-rich interactions.
Entertainment and Gaming
The gaming industry has long benefited from mobile apps' advanced capabilities, as seen with popular AR games that provide immersive, location-based experiences. However, experimental WebAR games are gaining traction as a way to attract casual gamers who might be deterred by the commitment of downloading an app. The success of these experiences demonstrates that each platform can excel in different scenarios.
Future Trends in AR Technology
As AR technology continues to evolve, the gap between WebAR and native mobile apps may narrow. Innovations in web standards, increased browser capabilities, and cloud computing advancements will likely enhance WebAR’s performance. Meanwhile, improvements in cross-platform development tools may reduce the cost and complexity associated with native app development. Both platforms are expected to coexist, each serving distinct needs within an increasingly connected digital ecosystem.
Developers are also exploring hybrid models that combine the immediacy of WebAR with the robustness of mobile apps. These solutions might offer users the best of both worlds: quick, link-based access and deeper, more personalized experiences when needed.
Conclusion
Both WebAR and mobile apps offer compelling advantages for delivering augmented reality experiences, yet they are designed for different purposes. WebAR’s ease of access, cost-effectiveness, and cross-platform compatibility make it ideal for marketing, viral campaigns, and situations where a rapid, frictionless experience is key. On the other hand, mobile apps excel when performance, advanced features, and offline functionality are required, making them well-suited for long-term projects and sophisticated interactions.
When choosing between the two, consider your target audience, project goals, budget constraints, and the complexity of the desired AR interactions. By understanding the key differences, pros, and cons outlined in this article, businesses and developers can make informed decisions that align with their overall strategy.
In summary, whether you opt for WebAR or invest in a fully featured mobile app, augmented reality remains a transformative tool that can significantly enhance user engagement and drive business success. As the technology matures, expect to see even more innovative solutions that blend the strengths of both platforms, ensuring that the future of AR is bright, versatile, and accessible to everyone.
TALK TO A PRO
We're here to bring your brand to life!
Stay Connected with BrandXR
Thank you for signing up to our monthly newsletter.
Please try again later.
Create Augmented Reality for Free!
Create, Publish, and Measure 3D Augmented Reality Experiences Without Having to Code.










SUPPORT
Detroit
Saudi Arabia
BrandXR. All Rights Reserved. Website designed by Unleash Media.