The Main Components of WebAR Development: Building Immersive Experiences on the Web
In today’s technology-driven world, augmented reality (AR) continues to reshape how we interact with digital content. While AR has been around for several years, the advent of WebAR—augmented reality delivered through a web browser—has dramatically expanded the potential reach of this immersive medium. By removing the need to download dedicated apps, WebAR experiences make it easier for businesses and consumers to engage with interactive 3D content, product visualizations, and real-time augmented overlays. In this article, we’ll explore the main components of WebAR development and how they come together to create seamless and engaging AR experiences on the web.
1. Introduction to WebAR
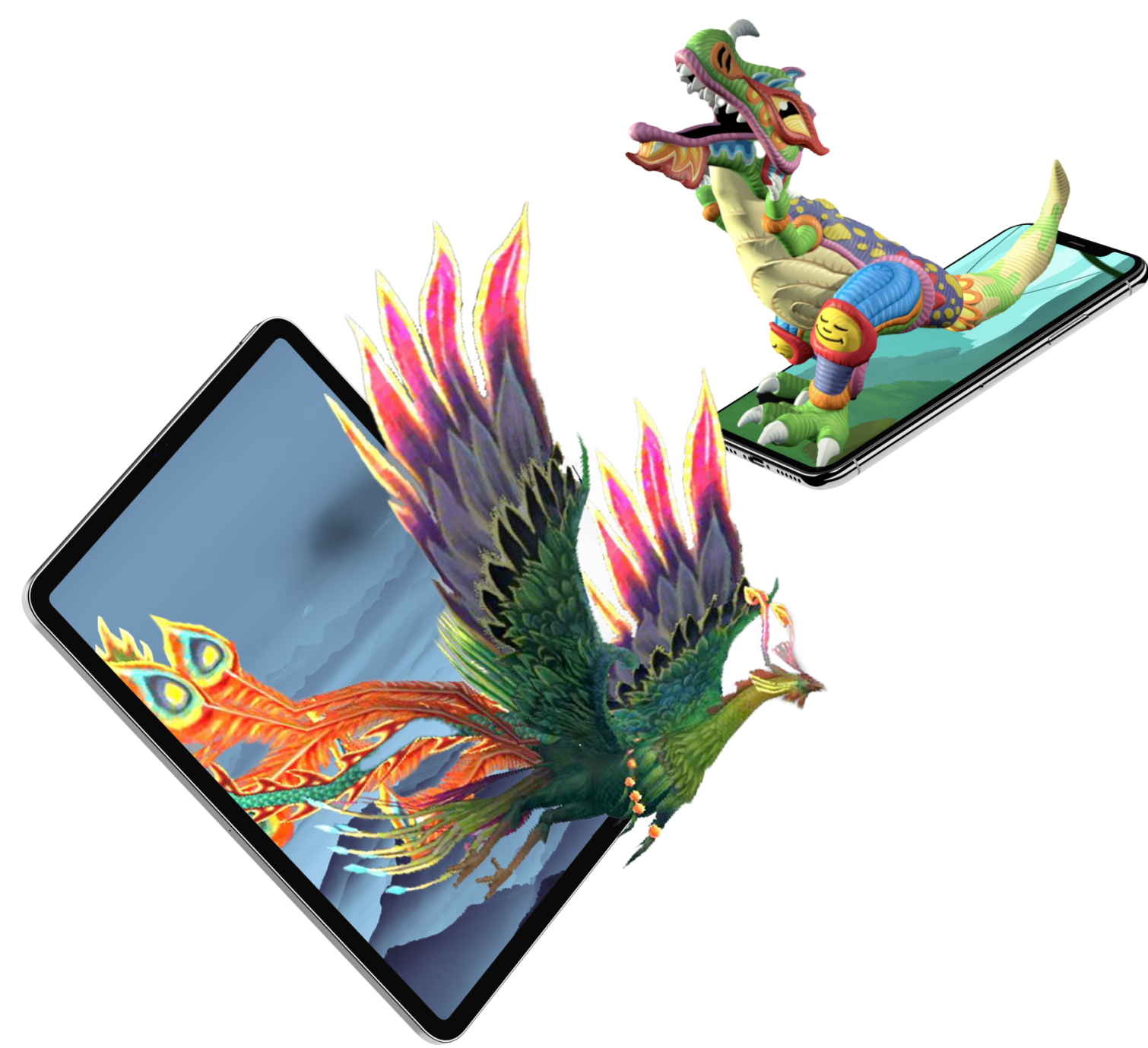
WebAR refers to augmented reality experiences that run directly in a user’s mobile or desktop browser. Rather than installing separate applications, people can simply navigate to a webpage or scan a QR code to load an AR experience. This approach expands accessibility, as users can instantly engage with the content without friction. WebAR taps into various web technologies—including HTML, CSS, JavaScript, and WebGL—to render 3D objects and overlay them on real-world environments.
Because today's mobile devices have robust cameras and sensors, they can accurately detect surfaces, track movements, and support the advanced rendering needed to display AR scenes. Meanwhile, modern browsers continue adopting WebXR standards, allowing developers to build cross-platform AR experiences that work on iOS and Android devices. This convergence of device capabilities and browser advancements has accelerated WebAR adoption, making it an attractive solution for businesses seeking immersive, scalable, and user-friendly augmented reality implementations.
2. AR Tracking Technologies
A critical part of creating WebAR experiences is the ability to track and map the real environment in real-time. This involves recognizing specific markers, surfaces, or features to correctly position virtual objects in the user’s field of view. Let’s break down the main tracking technologies commonly used in WebAR:
- Marker-Based Tracking: In this method, an image or QR code (often called a “marker”) is used as a reference point. When the user’s camera detects this marker, the WebAR application anchors digital content to it. Because this method relies on identifying a distinct image pattern, it is relatively straightforward to implement.
- Markerless Tracking (SLAM):
Simultaneous Localization
and Mapping (SLAM) technology enables more advanced AR experiences by detecting and mapping physical spaces on the fly. Instead of requiring a marker, the device’s camera and sensors analyze the user’s environment—such as walls and floors—and place virtual objects accordingly. This technology is more flexible but also more complex.
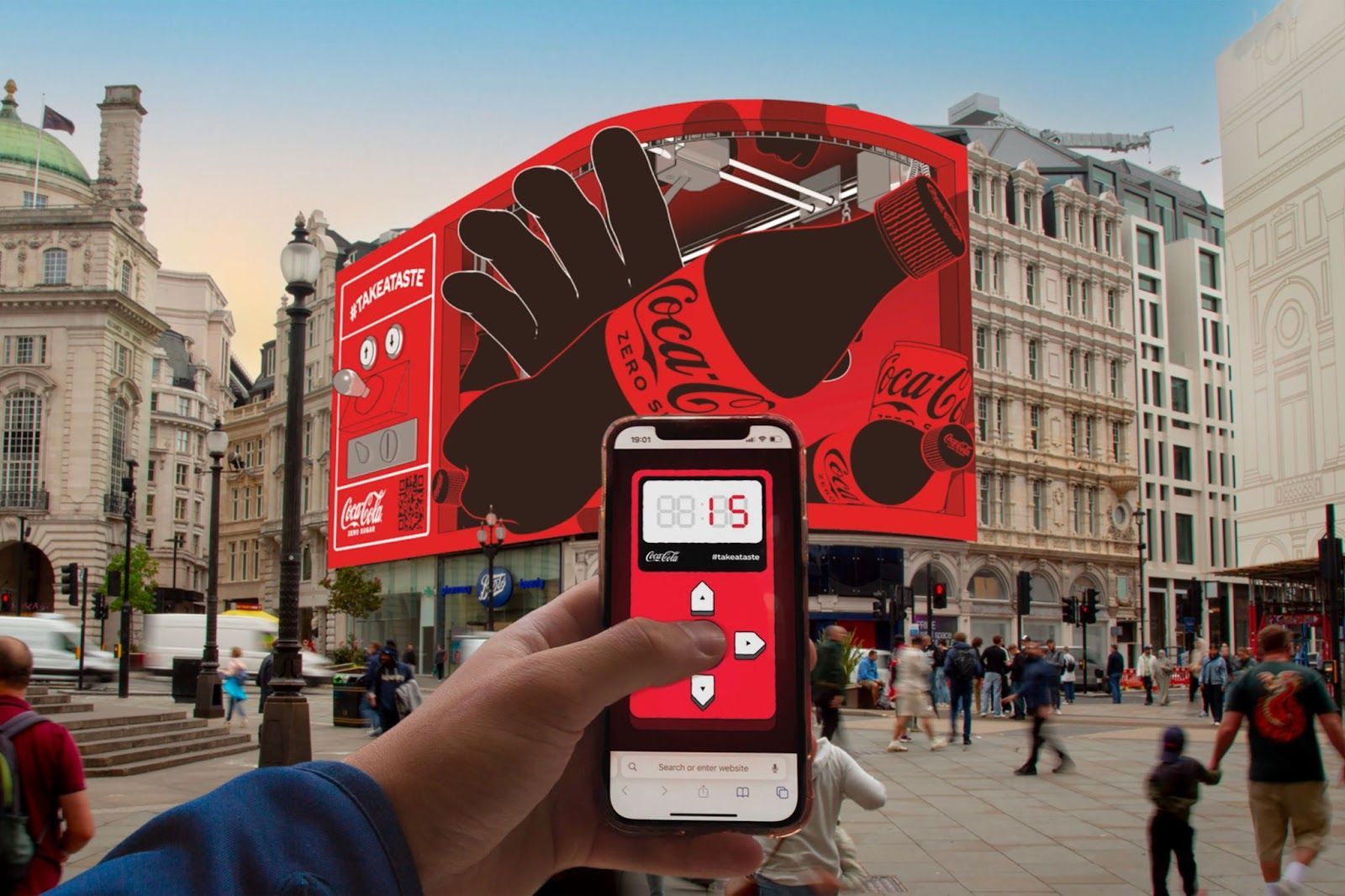
- GPS and Geolocation Tracking: Developers can use the device's GPS data to create AR experiences that need location-based overlays (e.g., adding AR elements over landmarks in a city). This enables geo-positioned content, such as immersive tourism apps or location-based marketing campaigns, to appear in the right place at the right time.
When building WebAR applications, developers select the most appropriate tracking method based on user experience requirements, environment complexity, and the project's overall goals. A robust AR tracking foundation ensures accurate digital overlays and realistic rendering.
3. Choosing a WebAR Framework or Library
Although you can build a WebAR app from scratch using pure JavaScript, most developers prefer to use an existing framework or library that streamlines the process. Here are some popular choices:
- AR.js: A lightweight JavaScript library designed for
marker-based WebAR. AR.js is known for its efficiency and ease of integration, making it a great option for beginners or simpler AR experiences.
- A-Frame: Built on top of
Three.js, A-Frame provides a declarative markup structure (HTML-like) for creating 3D and AR content. Its straightforward syntax and large community make it an excellent choice for both novice and experienced developers.
- 8th Wall: This commercial platform provides advanced
SLAM tracking and comprehensive tools for creating markerless WebAR experiences. It includes surface detection, image tracking, and analytics, allowing developers to craft sophisticated AR experiences without reinventing the wheel.
- Zappar: Another commercial platform that offers both marker-based and markerless solutions. Zappar provides a code library, project templates, and an integrated toolkit that simplifies creating and publishing immersive content.
- Three.js: Primarily a 3D JavaScript library, Three.js is often paired with WebAR frameworks. Developers who need more customization or want to build core functionalities themselves can combine Three.js with additional AR libraries or custom code.
When selecting a framework, consider your project’s scope, complexity, and performance requirements. Evaluate the developer community, documentation, and resources available to ensure smooth development and troubleshooting.
4. 3D Content Creation and Optimization
One key component of WebAR development is creating immersive and lifelike 3D content. 3D assets like 3D models of products and animated characters must be carefully crafted, optimized, and tested to perform smoothly in real-time.
- Modeling and Texturing: Tools like
Blender,
Maya, or
3ds Max allow you to create detailed 3D models. Pay close attention to polygons, textures, and materials to achieve a balance between visual fidelity and performance.
- Optimization: Mobile devices have limited processing power, so it’s crucial to reduce the polygon count, use efficient UV mapping, and compress textures without compromising visual quality. This helps ensure that the AR scene loads quickly and runs smoothly on various devices.
- File Formats: Common 3D file formats include
GLTF/GLB,
OBJ, and
FBX. GLTF/GLB is widely used in WebAR because it supports compressed textures, animations, and real-time rendering optimizations.
- Lighting and Shading: Realistic lighting is vital to
immersive AR experiences. Techniques like
Physically Based Rendering (PBR) can make 3D assets appear more natural, reflecting and refracting light based on real-world physics.
By focusing on quality 3D design and thorough optimization, developers ensure that their WebAR experiences are visually appealing yet accessible to as many devices and users as possible.
5. User Interface and User Experience (UI/UX)
Creating an engaging WebAR experience isn’t only about the underlying technology; it’s also about guiding users with intuitive controls and clear instructions. The best AR solutions keep user experience at the forefront:
- Guided Onboarding: Provide an introductory overlay or tutorial that shows users how to scan markers or move their devices to detect surfaces. This helps minimize confusion, especially for those new to AR.
- Clear Instructions: Because AR interactions can be unfamiliar, clearly communicate how to rotate, scale, or position 3D objects. Visual or textual cues can aid in achieving accurate placement or alignment.
- Minimal Interface: Allow users to focus on the AR content by keeping the interface clean and uncluttered. Overly complex menus or controls can detract from the immersive experience.
- Accessibility: Consider accessibility guidelines to ensure everyone, including individuals with disabilities, can use your AR experience. Features like adjustable font sizes, color contrast, and voice guidance can make a difference.
- Responsive Design: WebAR experiences must be responsive across different screen sizes, orientations, and devices. A well-crafted UI will adapt to each form factor, ensuring a consistent experience.
By prioritizing UI/UX best practices, developers can create user-friendly experiences that encourage engagement and repeat interactions.
6. Performance and Device Compatibility
Performance is paramount in WebAR because users often access these experiences on various devices with differing capabilities. A sluggish, crash-prone app can lead to frustration and poor retention. Here’s how to ensure peak performance and broad device compatibility:
- Efficient Code and Asset Management: Minimize the number of scripts, reduce file sizes, and only load essential resources when needed. Lazy loading techniques help speed up initial load times.
- Adaptive Quality: Implement dynamic level of detail (LOD) to adjust 3D asset complexity based on the user’s device performance. High-end devices can handle more detailed models, while lower-end devices receive simplified versions.
- Cross-Browser Testing: Confirm that your WebAR solution works seamlessly across popular browsers, such as Chrome, Safari, Firefox, and Edge. Each browser may handle WebGL and WebXR differently, so thorough testing is crucial.
- Fallback Experiences: Not all devices or browsers support advanced AR features. Provide fallback experiences, such as 360° product viewers, for users who cannot run full AR. This ensures that every visitor has some form of interactive engagement.
- Use of CDNs and Caching: Hosting assets on a
content delivery network (CDN) and leveraging caching mechanisms can help speed up content delivery across different regions.
Developers can deliver consistently responsive WebAR experiences to the widest possible audience by diligently optimizing performance and proactively preparing for compatibility issues.
7. Real-World Use Cases of WebAR
Understanding the common use cases for WebAR can help shape your development strategy and ensure a strong return on investment. Here are a few industries and verticals where WebAR has made significant inroads:
- Retail and E-Commerce: Shoppers can virtually “try on” products (e.g., sunglasses, makeup, clothing) or place furniture in their living spaces to see how it fits, all within their web browser. This boosts customer confidence and can reduce returns.
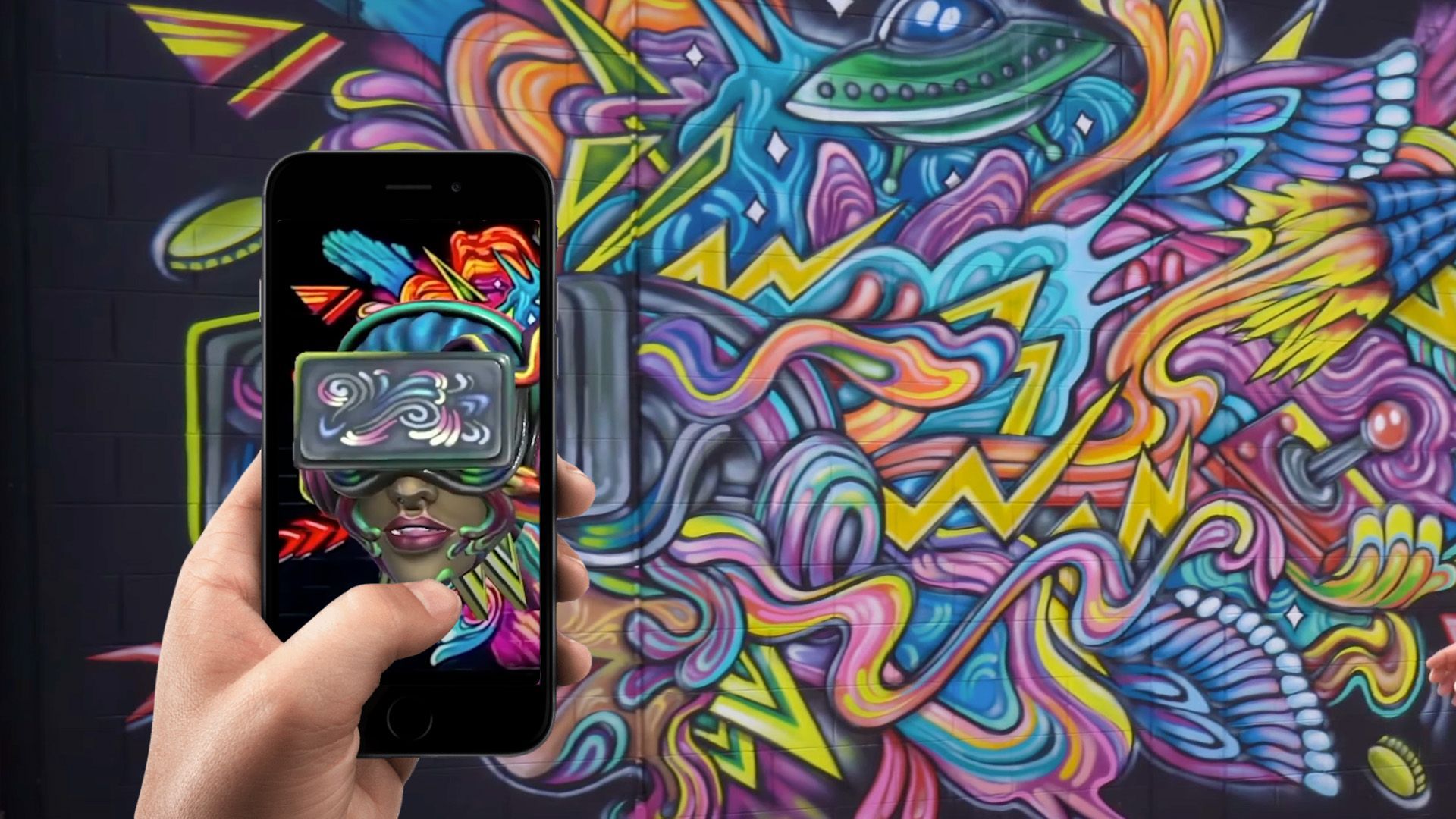
- Marketing Campaigns: Brands leverage AR filters, interactive billboards, and product packaging that come alive when scanned. These marketing stunts can go viral, driving brand awareness and consumer engagement.
- Education and Training: Students can explore historical sites, dissect virtual frogs, or visualize scientific concepts in AR. Meanwhile, companies use AR-based training modules to help employees learn complex tasks more efficiently.
- Tourism and Hospitality: Travel agencies and hotels can offer virtual previews of rooms or locations. AR-enhanced city tours guide visitors around landmarks, overlaying cultural and historical facts in real time.
- Entertainment and Gaming: WebAR supports browser-based mini-games where players can interact with 3D characters in their own environment. This merges physical and virtual worlds in a fun and accessible format.
How these industries implement WebAR can inspire developers to think creatively and deliver solutions beyond simple demos and proof-of-concept apps.
8. Integrating Analytics and Data Collection
Like any digital marketing or product development project, tracking user behavior and metrics is crucial for WebAR. Understanding how users interact with an AR experience informs future enhancements and helps demonstrate its effectiveness:
- Tracking Engagement: Tools such as
Google Analytics or other third-party analytics platforms can track time spent in AR, interactions, clicks, and conversions. This data helps quantify user involvement.
- Event Logging: Implement custom events to monitor user interactions like 3D object rotations, camera movement, or AR session restarts. This granular approach provides deeper insights into user behavior.
- Heatmaps: Some specialized analytics solutions can generate AR-based heatmaps, showing which areas of the 3D environment attract the most attention.
- Performance Metrics: Monitor metrics like
frames per second (FPS), resource usage, and load times to ensure your WebAR application remains performant under real-world conditions.
- A/B Testing: Compare different design layouts, asset variations, or UI flows to see which one garners more user engagement or better conversion rates.
Integrating analytics early in the development process allows you to make data-driven decisions and refine your AR experiences for maximum impact.
9. Testing and Debugging
Testing WebAR experiences presents unique challenges because it involves both software and a physical environment. Thorough testing ensures that your AR solution works reliably across different browsers, operating systems, devices, and lighting conditions.
- Device Testing: Test on a variety of smartphones and tablets (Android and iOS) with different hardware specifications. Make sure both high-end and low-end devices deliver a functional experience.
- Browser Variations: Each browser may handle WebGL, WebXR, or underlying JavaScript APIs differently. Regularly test on Chrome, Safari, Firefox, and Edge to identify and fix any browser-specific bugs.
- Environmental Conditions: Variable lighting, reflective surfaces, or cluttered backgrounds can interfere with tracking. Conduct tests in different real-world scenarios to ensure robust AR performance.
- Marker Reliability: If you’re using marker-based tracking, verify that your marker is scannable from multiple angles and distances, and consider printing it in various sizes and materials.
- Beta Testing: Release a beta version to a smaller group of users and solicit feedback on user experience, performance, and overall satisfaction. Early feedback can help catch hidden bugs or usability issues.
A comprehensive testing and debugging process reduces end-user frustration and reflects positively on your brand or product.
10. Publishing and Deployment
Once your WebAR application has been built, tested, and refined, you need to publish and share it with your target audience. Because WebAR experiences are delivered through a browser, they can be accessed via a traditional URL, a QR code, or embedded in a website. Here’s how to approach deployment:
- Web Hosting: Host your AR application on a fast, reliable web hosting service or a
content delivery network (CDN). This ensures quick load times and high availability.
- Domain and SSL: An easy-to-remember domain name and an SSL certificate (HTTPS) are essential for user trust and improved SEO rankings. WebAR experiences often require secure contexts to access camera functionality.
- QR Codes and Short URLs: Generate a
QR code or
shortened URL to make it easy for users to launch the AR experience on their mobile devices. This works well for print ads, posters, and product packaging.
- Social Sharing: Promote the experience across social media platforms, email campaigns, or newsletters. Track clicks and user interactions to measure campaign success.
- Search Engine Optimization (SEO): Although AR experiences are primarily visual and interactive, you can still optimize your web pages for search engines. Use relevant keywords like “WebAR,” “augmented reality,” and “interactive 3D” in meta titles and descriptions.
By making your WebAR solution easily accessible, you maximize the potential audience, improve brand visibility, and encourage organic sharing.
12. The Future of WebAR
With continuous advances in device hardware, browser APIs, and developer tools, WebAR is poised to become an even more integral part of digital experiences in the coming years. Here are a few trends to look out for:
- 5G Connectivity: Faster mobile networks will enable higher-fidelity AR content with minimal latency, paving the way for ultra-realistic WebAR experiences.
- Wearables Integration: As smart glasses and other wearables become more mainstream, WebAR could extend to hands-free, always-on applications that seamlessly blend digital and physical worlds.
- AI-Driven Features: Machine learning algorithms can enhance object recognition, environment mapping, and context awareness, leading to more intuitive and dynamic AR overlays.
- Enterprise Adoption: Large corporations are expected to invest heavily in WebAR for e-commerce, training, and collaboration. Improved frameworks and robust security measures will support enterprise-level solutions.
- Continued Standardization: As
WebXR matures, we’ll see more consistent AR experiences across browsers and devices, reducing the current fragmentation that developers face.
Staying up-to-date with these trends will help organizations build scalable, future-proof AR strategies that resonate with users over the long term.
13. Conclusion
WebAR represents a significant leap forward for augmented reality, removing the barriers typically associated with dedicated AR apps. By leveraging modern web technologies, developers can create immersive, real-time experiences that users can access instantly from their favorite browser.
Key components of WebAR development include robust tracking technologies (marker-based and markerless), well-chosen frameworks or libraries (like A-Frame and AR.js), optimized 3D modeling, and intuitive UI/UX design. Additionally, ensuring high performance, broad device compatibility, and effective SEO practices ensures successful, user-friendly implementations. Real-world use cases span retail, marketing, education, tourism, and many other verticals, illustrating the limitless potential of WebAR.
As the technology continues to evolve—especially with the rise of 5G networks, more advanced browsers, and wearable devices—WebAR is on track to become a central part of how we communicate, learn, and do business online. By mastering the core components of WebAR development and staying attuned to industry advancements, developers, brands, and educators alike can unlock new dimensions of engagement and deliver cutting-edge experiences that captivate audiences around the globe.
TALK TO A PRO
We're here to bring your brand to life!
Stay Connected with BrandXR
Create Augmented Reality for Free!
Create, Publish, and Measure 3D Augmented Reality Experiences Without Having to Code.