Everything You Need to Know About WebAR
Everything You Need to Know About WebAR
In today’s fast-paced digital world, Web-based Augmented Reality (WebAR) is changing the way we engage with online content. Unlike traditional AR experiences that need special apps, WebAR makes it easy to enjoy immersive augmented reality right in your web browser. This means it’s more accessible and convenient for everyone! In this friendly guide, we’ll walk you through the essentials of WebAR, including what it is, how it works, its practical uses, and what the future might hold. Let’s dive in!
What Is WebAR?
WebAR (Web-based Augmented Reality) refers to augmented reality experiences that run directly in a web browser without requiring users to download a dedicated application. By combining the accessibility of websites with the immersive nature of augmented reality, WebAR opens up new possibilities for engaging with digital content.
Traditional AR applications typically require users to download and install specific apps, creating friction in the user experience. WebAR eliminates this barrier by enabling users to access AR content instantly through their web browsers on smartphones, tablets, or computers. Simply put, if you can browse the internet, you can experience WebAR.
The technology uses web standards like WebGL, WebXR, and JavaScript APIs to render 3D content and overlay it onto the real world as captured by your device's camera. When you access a WebAR experience, your browser requests permission to use your camera, and once granted, the magic begins – digital elements seamlessly blend with your physical surroundings.
How WebAR Differs from App-Based AR
Understanding the distinctions between WebAR and traditional app-based AR helps clarify why this technology is gaining such momentum:
- Accessibility: WebAR requires no downloads or installations. Users simply navigate to a URL to instantly experience augmented reality, reducing friction and increasing engagement rates.
- Cross-Platform Compatibility: WebAR works across devices and operating systems, eliminating the need for separate iOS and Android development.
- Updates and Maintenance: Content updates happen server-side, meaning users always access the latest version without updating an application.
- Lower Development Costs: Developing a single WebAR experience that works across platforms is generally more cost-effective than building and maintaining multiple native apps.
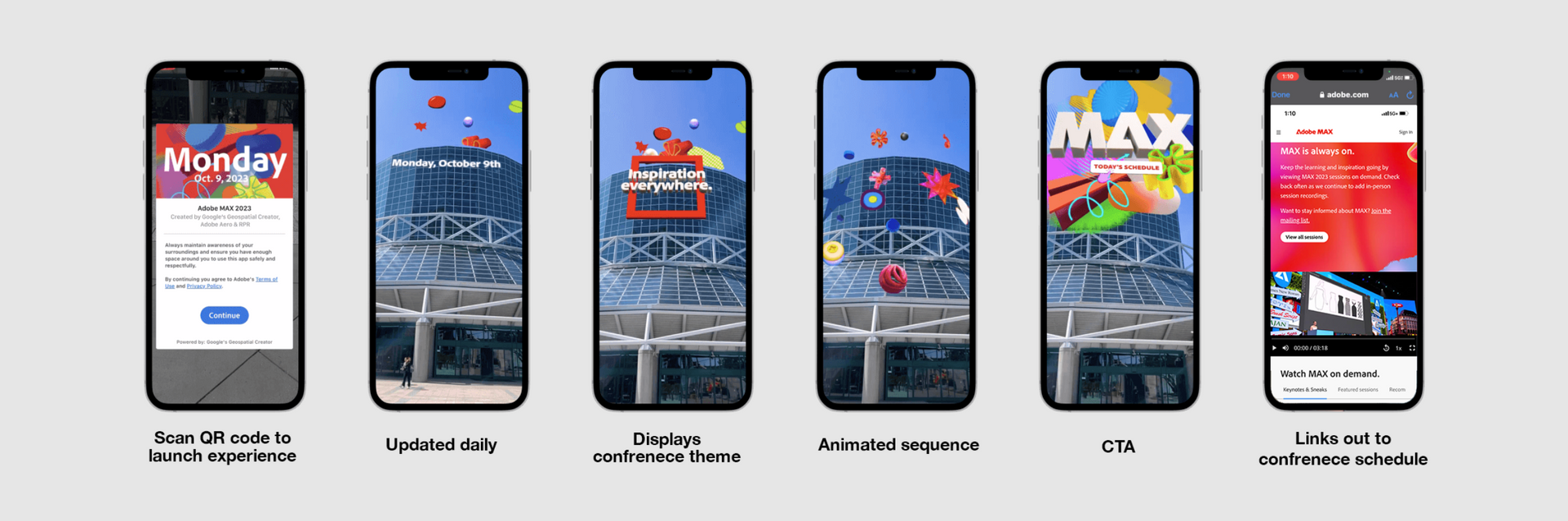
- Shareability: WebAR experiences can be shared via links, QR codes, or NFC tags, making them ideal for marketing campaigns and social sharing.
While app-based AR may still offer advantages in terms of performance and advanced features, WebAR's convenience and accessibility make it an increasingly popular choice for many use cases.
Technical Foundations of WebAR
WebAR relies on several key technologies and standards that work together to create immersive experiences:
- WebXR Device API: This JavaScript API enables the creation of AR and VR experiences that work across different devices. It handles the communication between the web application and the hardware's sensors.
- WebGL: This JavaScript API renders high-performance interactive 3D graphics within browsers without plugins.
- JavaScript Frameworks: Libraries like Three.js, A-Frame, and AR.js simplify the development of 3D content for the web.
- Computer Vision: Techniques like SLAM (Simultaneous Localization and Mapping) and image recognition enable WebAR to understand and interact with the physical environment.
- Device Sensors: WebAR utilizes device cameras, accelerometers, gyroscopes, and other sensors to position virtual content in the real world properly.
For WebAR to function effectively, devices must meet certain requirements, including a camera, adequate processing power, and an updated browser that supports WebXR standards. Most modern smartphones and tablets easily meet these requirements, contributing to WebAR's growing accessibility.

Popular WebAR Use Cases
The versatility of WebAR has led to its adoption across numerous industries:
- Retail and E-commerce: Virtual try-on experiences allow shoppers to see how products like furniture, clothing, or accessories would look in their homes or on their bodies before purchasing. For example, eyewear retailers enable customers to try on different frames virtually, while furniture stores let customers place virtual sofas in their living rooms to check size and style compatibility.
- Marketing and Advertising: Brands use WebAR to create interactive advertising campaigns that stand out from traditional media. Product packaging can come alive with animations, print advertisements can include interactive 3D elements, and billboards can become gateways to immersive brand experiences.
- Education and Training: WebAR enriches learning materials with interactive 3D models and simulations. Students can explore anatomical models in biology classes, interact with historical artifacts in history lessons, or visualize complex mathematical concepts through spatial representations.
- Entertainment and Gaming: Web-based AR games and interactive experiences provide entertainment without downloading apps. From treasure hunts in physical spaces to interactive storytelling experiences, WebAR is expanding what's possible in browser-based entertainment.
- Navigation and Wayfinding: AR wayfinding solutions help users navigate complex indoor spaces like shopping malls, airports, and museums with visual overlays providing directions and information about their surroundings.
- Real Estate and Architecture: Virtual property tours allow potential buyers to visualize properties and explore architectural plans in 3D before construction begins.
Notable WebAR Campaigns
Some of the most successful WebAR campaigns have demonstrated the technology's potential for engaging audiences at scale:
- Burger King's "Burn That Ad": This innovative campaign allowed users to point their phones at competitors' ads and watch them virtually "burn away" to reveal a Burger King coupon, generating over 1 million interactions worldwide.
- IKEA's WebAR Furniture Placement: While IKEA initially gained fame for its app-based AR, their transition to WebAR enabled millions of customers to visualize furniture in their homes without downloading an app, resulting in a 40% increase in e-commerce conversions.
- Netflix's "Stranger Things" Portal: To promote the series, Netflix created a WebAR portal that transported users to iconic locations from the show. The portal attracted over 2 million unique visitors and significantly extended the average engagement time.
- Toyota's Vehicle Visualizer: Toyota implemented a WebAR experience that allows potential customers to visualize full-size vehicles in their driveways, examine details, and even sit virtually inside. This campaign saw a 45% higher engagement rate compared to traditional digital advertising.
- Adidas' Virtual Shoe Try-On: Their WebAR campaign let shoppers virtually try on shoes, resulting in a 70% increase in online engagement and a notable boost in conversion rates. As a result, customers gained confidence in their purchases without visiting physical stores.
- Coca-Cola's Animated Packaging: During holiday seasons, Coca-Cola bottles and cans transform into interactive experiences through WebAR, with one campaign reaching over 3 million interactions globally.
These campaigns demonstrate how WebAR can deliver meaningful engagement at scale while providing tangible business results across various industries.
Creating WebAR Experiences
Developing WebAR content has become increasingly accessible, with options for both developers and non-developers:
For Developers:
- AR.js: An open-source library for creating AR experiences with JavaScript.
- A-Frame: A web framework for building virtual reality and augmented reality experiences.
- Three.js: A JavaScript 3D library that can be used to create WebAR content.
- 8th Wall: A commercial platform offering advanced WebAR capabilities with cross-platform support.
For Non-Developers:
- Adobe Aero: Allows designers to create AR experiences that can be shared via the web.
- BrandXR Studio: A comprehensive no-code platform enabling marketers and designers to create sophisticated WebAR experiences without technical expertise.
- Zappar: Offers a user-friendly WebAR creation platform with drag-and-drop interfaces.
When creating WebAR experiences, consider these best practices:
- Focus on performance optimization to ensure smooth experiences across devices
- Design intuitive user interfaces that guide users through the AR interaction
- Keep the initial loading time to a minimum to prevent user abandonment
- Include clear instructions for users who may be new to AR experiences
- Ensure your content adds genuine value rather than using AR as a mere gimmick
Measuring WebAR Success
To evaluate the effectiveness of your WebAR implementations, consider tracking these key metrics:
- Engagement Metrics: Time spent with the AR experience, interaction rate, and depth of engagement.
- Conversion Metrics: For e-commerce applications, track metrics like add-to-cart rates and conversion rates after AR interactions.
- Technical Performance: Monitor load times, frame rates, and crash rates to ensure optimal user experience.
- User Feedback: Collect qualitative feedback through surveys or user testing to identify areas for improvement.
- Social Sharing: Track how often users share your WebAR experience. This can indicate satisfaction and viral potential.
A well-designed WebAR experience should attract users and effectively meet business objectives, whether increasing sales, enhancing brand awareness, or improving educational outcomes.
Challenges and Limitations of WebAR
Despite its promising capabilities, WebAR still faces several challenges:
- Performance Limitations: Browser-based experiences generally can't match the performance of native applications, potentially resulting in lower frame rates or less complex interactions.
- Battery Consumption: AR experiences are resource-intensive and can quickly drain device batteries, affecting user session length.
- Browser Compatibility: While support is growing, not all browsers fully support the technologies required for WebAR.
- Limited Hardware Access: Web browsers have restricted access to device hardware compared to native apps, potentially limiting functionality.
- Network Dependency: WebAR experiences typically require a stable internet connection, which may not always be available in all locations.
However, these limitations are gradually being addressed as browser capabilities expand and developers create more optimized experiences.
The Future of WebAR
WebAR is positioned for significant growth in the coming years, driven by several emerging trends:
- 5G Integration: The rollout of 5G networks will enable more complex, responsive WebAR experiences with higher-quality assets due to faster data transmission.
- AI Enhancement: Artificial intelligence will improve object recognition, scene understanding, and contextual awareness in WebAR applications.
- Cloud AR: Processing intensive tasks in the cloud rather than on devices will enable more sophisticated experiences on a wider range of hardware.
- Spatial Web: The evolution toward a more spatially aware internet will incorporate AR as a fundamental aspect of web navigation and interaction.
- WebAR for IoT: Integration with Internet of Things devices will enable AR interfaces for controlling and visualizing data from connected devices.
As these technologies mature, we expect to see WebAR become a standard component of the web experience rather than a novelty.
Getting Started with WebAR
If you're interested in incorporating WebAR into your business or projects, here are some steps to get started:
- Define Clear Objectives: Determine what you want to achieve with WebAR and how it aligns with your overall strategy.
- Explore Existing Examples: Examine successful WebAR implementations in your industry to understand what works.
- Start Simple: Begin with straightforward experiences before attempting more complex interactions.
- Consider Your Audience: Ensure your target users have devices that support WebAR and design with their technical capabilities in mind.
- Choose the Right Tools: Select development platforms that match your technical expertise and project requirements.
- Test Extensively: Verify your WebAR experience works correctly across different devices and browsers.
- Gather Feedback: Continuously improve based on user responses and performance data.
Conclusion
WebAR represents a significant advancement in how we interact with digital content. It breaks down barriers between the physical and digital worlds while eliminating the friction of app downloads. As the technology continues to mature, we can expect WebAR to become increasingly integrated into our daily online experiences, from shopping and advertising to education and entertainment.
WebAR's accessibility, cross-platform compatibility, and improving capabilities make it an exciting technology for businesses and creators looking to engage users in innovative ways. Understanding and leveraging WebAR can provide a competitive advantage in an increasingly immersive digital landscape, whether you're a developer, marketer, educator, or business owner.
As we move forward, the line between what's real and what's virtual will continue to blur. WebAR is one of the primary technologies bridging this gap. By staying informed about WebAR developments and thoughtfully implementing this technology, you'll be well-positioned to harness its full potential in creating compelling, valuable user experiences.
TALK TO A PRO
We're here to bring your brand to life!
Stay Connected with BrandXR
Create Augmented Reality for Free!
Create, Publish, and Measure 3D Augmented Reality Experiences Without Having to Code.